Appearance
小部件编辑器使用手册 #
编辑器介绍 #
编辑器简介 #
小部件编辑器(Widget Studio)是一款小米官方推出的快速制作MIUI小部件的工具。WidgetStudio完全不需要你有代码的经验,只要你有十足的创意,通过简单的数个小时的学习后就可以制作小部件,并发布到MIUI主题商城中。
如同说话一样的表达方式 #
制作小部件时,对小部件的表达能不能跟说话一样自然呢?WidgetStudio就可以做到这一点。无需学习和适应新的思维模式,仅需使用你每天都在用到的思维方式:自然语言,即可在WidgetStudio中以遣词造句解释事物的方式来创建交互。

易于上手 #
无论是第一次还是第一千次面对小部件制作,无论是制作简单的小部件抑或复杂的小部件,其制作方式都是一样的。如同在自然语言中进行遣词造句一般,在Widget Studio中亦是如此完成整个过程。你可以通过逻辑判断等高级功能创建出你所想象的任何形式的交互。
了解用戶界面 #
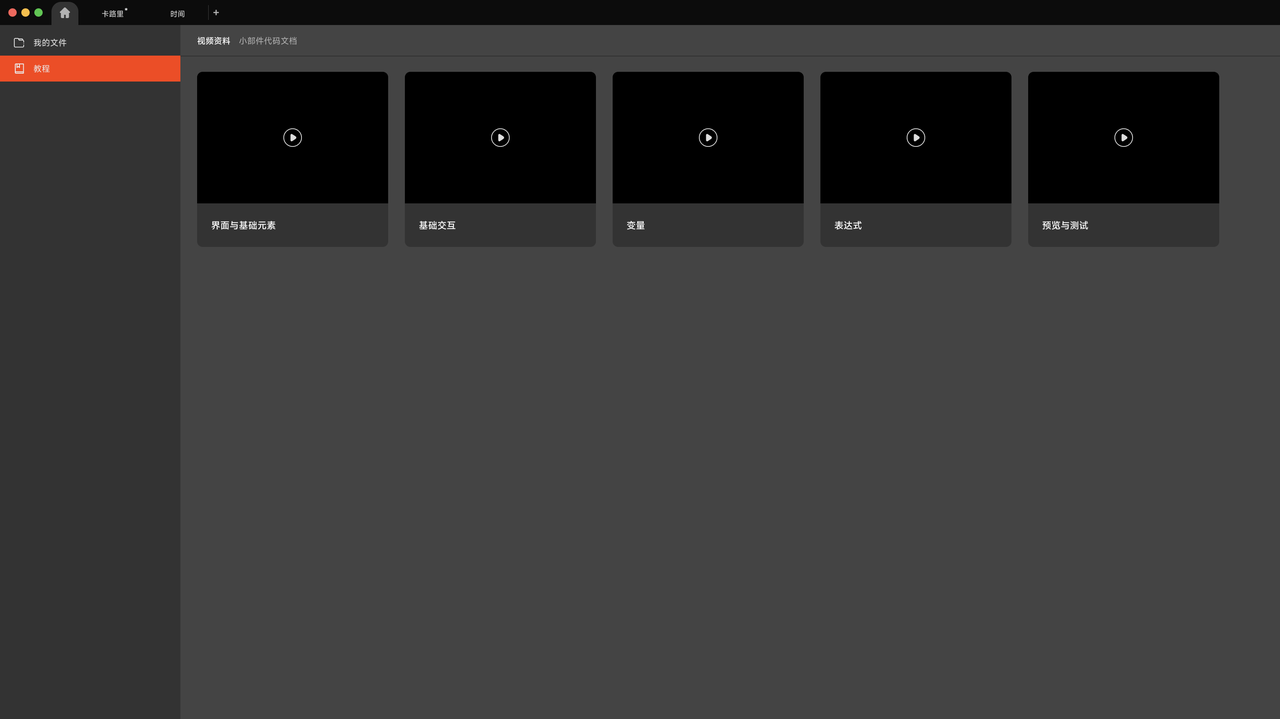
如浏览器一样,Widget Studio使用标签功能。可以让您容易快速地在多个工程文件之间切换,在一个窗口内同时处理多个原型或查看其他原型。
每次使用Widget Studio时,我的主⻚都是您的起点。请在这里充分使用Widget Studio,探索各种示例和学习资源。
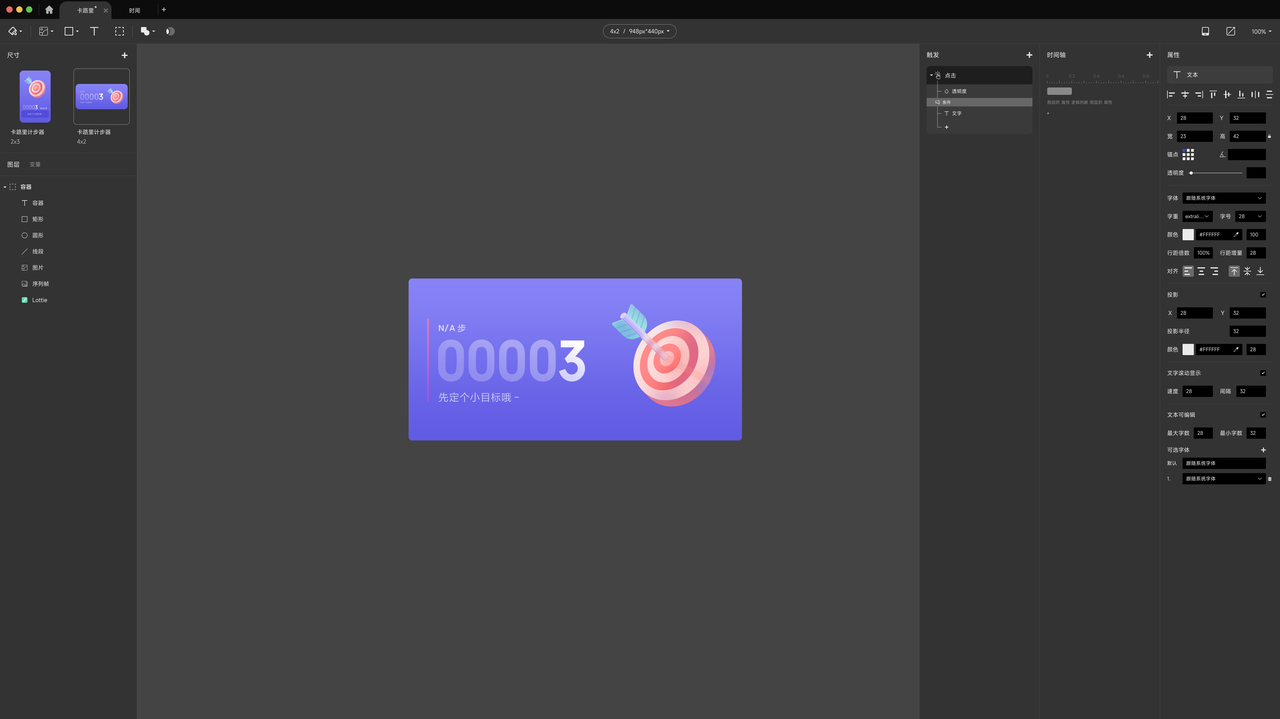
打开现有mtz文件或新建mtz文件时,将在新的标签中打开。Widget Studio的中心部分是画布,在不同尺寸的画布上可以进行小部件设计。围绕画布的分别是图层面板、工具栏,以及交互面板。
已经对Widget Studio的用戶界面觉得足够熟悉了吗? 了解更多 关于新手如何制作原型的知识
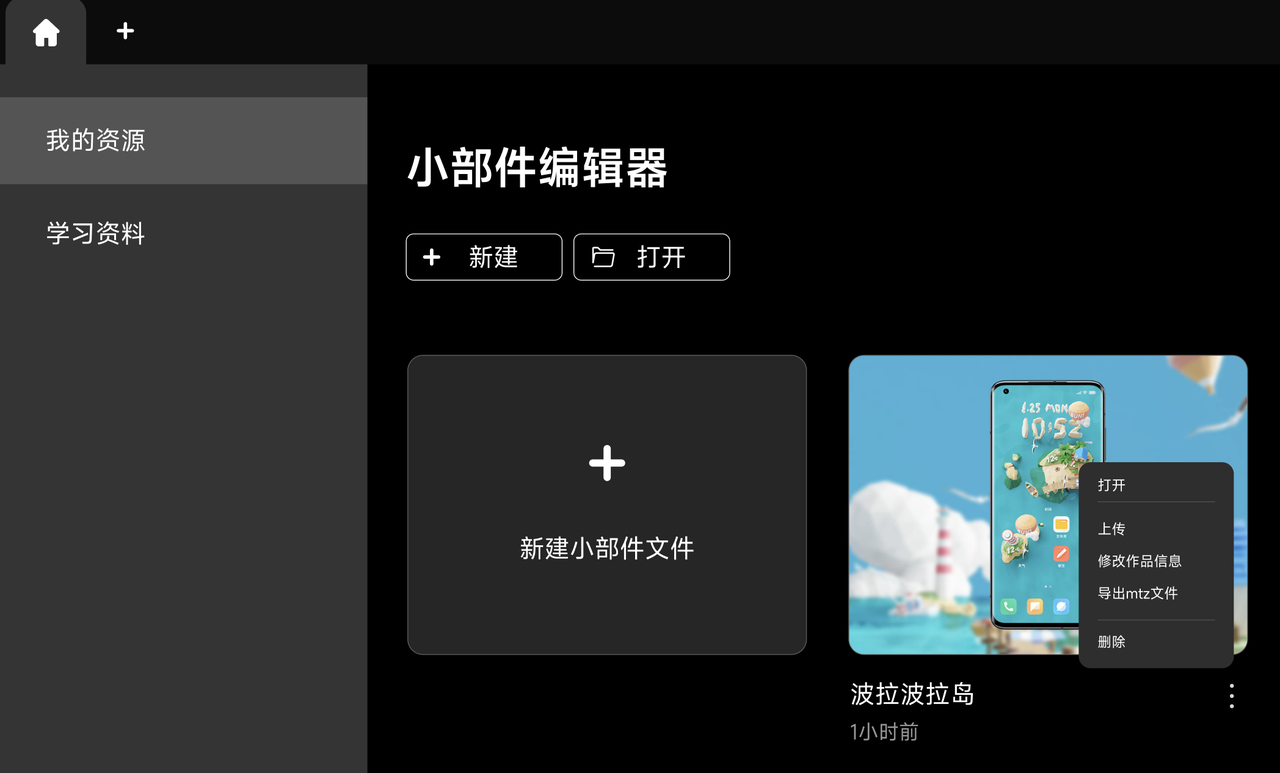
我的主页 #
在一个概览中查找并管理你最近的mtz文件。 
学习资源 #
此外,还可以找到一些教程或是有用的案例,帮助您创建最可能需要的常⻅小部件。 
其他资源 #
我们汇总了《变量清单》《表达式清单》,在后续制作中可以直接查阅
小部件制作 #

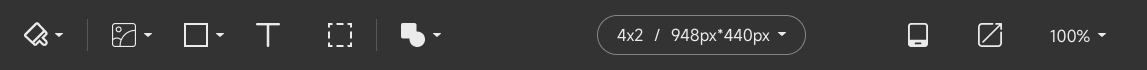
工具栏 #

工具栏中包含了常用的工具与一些日常操作。 可以向文件中导入图片、图组、序列帧或是Lottie动画文件。也可以直接在画板中绘制矩形、圆形、直线、扇形。也可以在用组管理各种图层,当然也可以文件中写文字。 快捷操作里,工具栏中心展示当前的尺寸,点击可以更换其他尺寸。了解尺寸功能
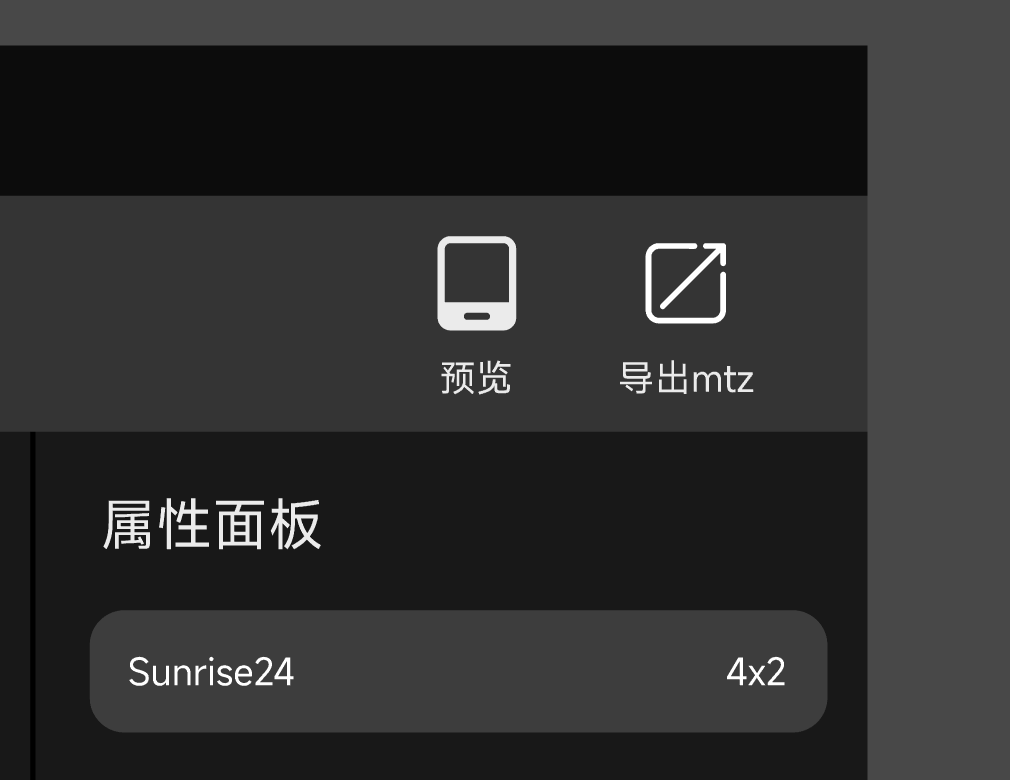
可以在电脑中直接预览制作的效果,或是导出mtz后连接小米手机直接推送至手机上查看真实效果 fordesign教程
尺寸面板 #

在尺寸面板中可以找到mtz包内各个尺寸文件,并且可以切换不同尺寸画板进行创作。尺寸面板上提供了丰富的功能,不仅可以更换尺寸,也集成了封面图管理的功能。
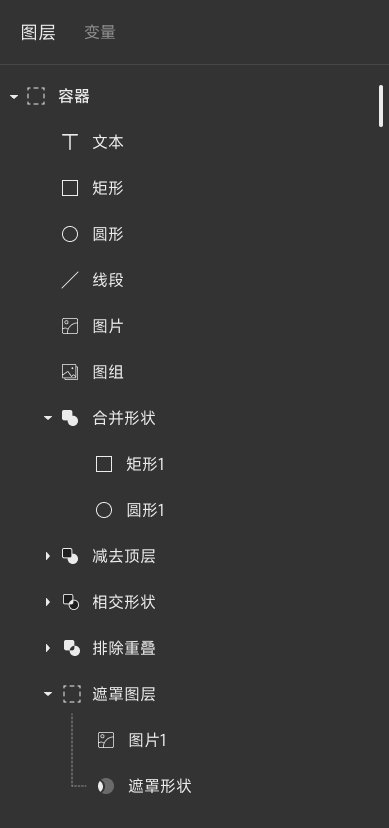
图层面板 #

在图层面板中可以找到每个场景中被有序组织起来的层次结构。 在图层面板中对图层进行排序、重命名、锁定、解锁、隐藏、显示等操作与操作中的操作是一样的。
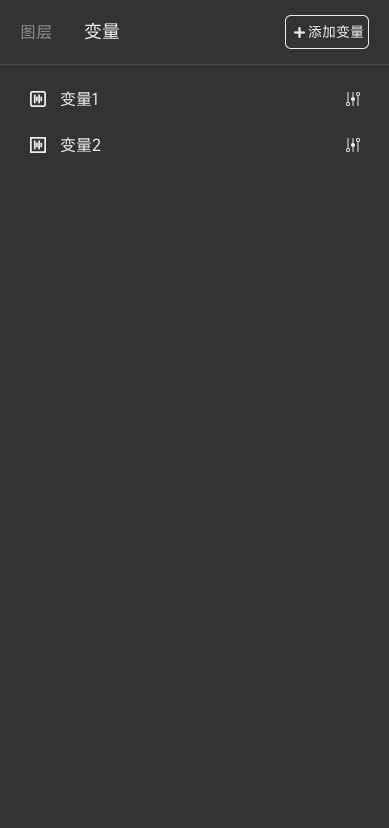
变量面板 #
 变量面板在图层面板左侧,可以进行互相切换
变量面板在图层面板左侧,可以进行互相切换
画布 #
在画布上,可以查看整个尺寸和该尺寸上的图层。画布每次只显示一个尺寸的内容。 可以使用多种方式在画布上插入不同的图层。将图层从本地中导入、直接创建图层或手动将图层添加到画布上,均可实现这一目的。了解图层功能
要在画布上进行平移操作,可以按住空格键不放然后进行鼠标点击与拖动。
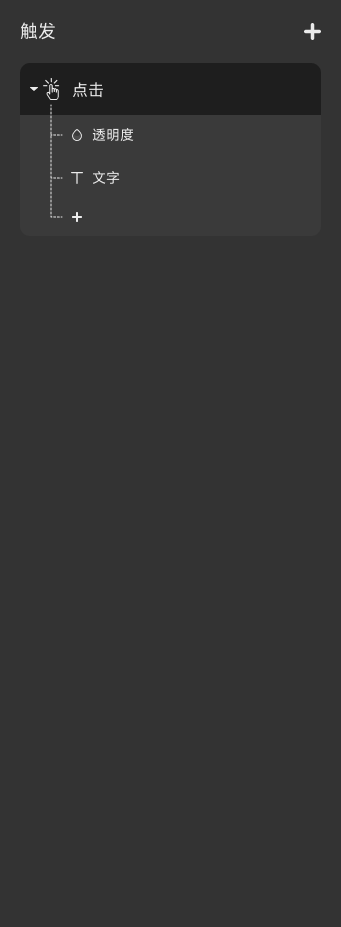
触发与反馈 #

触发与反馈面板上可以创建交互。通过添加一个触发动作并将其连接到一个或多个反馈动作上即可创建交互。 面板以列表方式显示一个场景中所有交互。与图层面板不同,交互面板不以层次组织结构的方式显示。
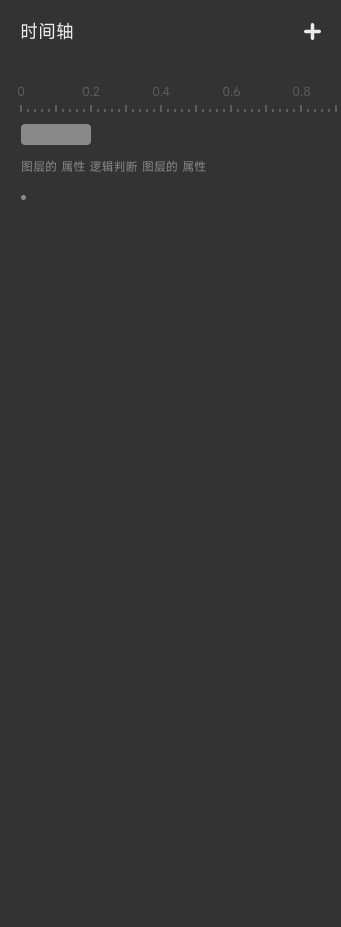
时间轴面板 #

为反应动作的持续时间、延迟和重复提供可视化显示。时间线反映了这些与时间有关的属性,这些属性可以修改属性面板中。
属性面板 #
在属性面板中可以查看和设置属性。根据当前选择的对象,属性面板会自动切换为场景、图层、触发动作或反应动作的属性信息⸺这取决于你选择的对象是什么。如果选择多个对象,则可以立即看到这些对象间共同的属性信息。
动手制作第一个小部件 #
当你在电脑上安装并打开了Widget Studio,也意味着你已经准备好制作第一个小部件了。
本文将带你探索如何将先前的设计导入Widget Studio中,创建第一个交互,测试你的作品。
还没安装好Widget Studio吗。免费下载WidgetStudio
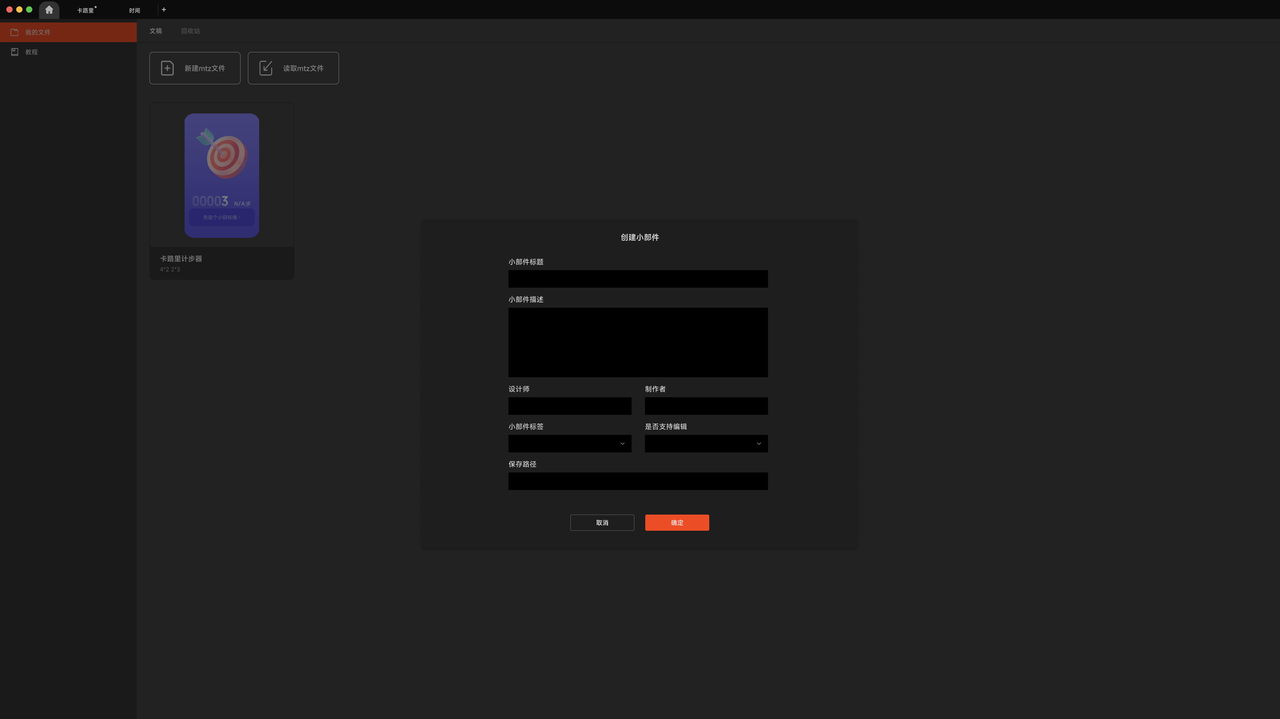
1 .建立文件 #

在主页点击「新建mtz文件」后,弹出创建弹窗。需要严格按照规范填写小部件信息,否则可能会导致文件无法上传。小部件信息规范
2 .选择尺寸 #

进入小部件编辑⻚后,首要需要创建一个基础尺寸。尺寸有2x2、2x3、4x2等 6 个尺寸,根据需求选择即可。同一mtz文件里可以有多个尺寸,但不可以有两个一样的尺寸。了解尺寸功能
3 .导入素材/创建素材 #

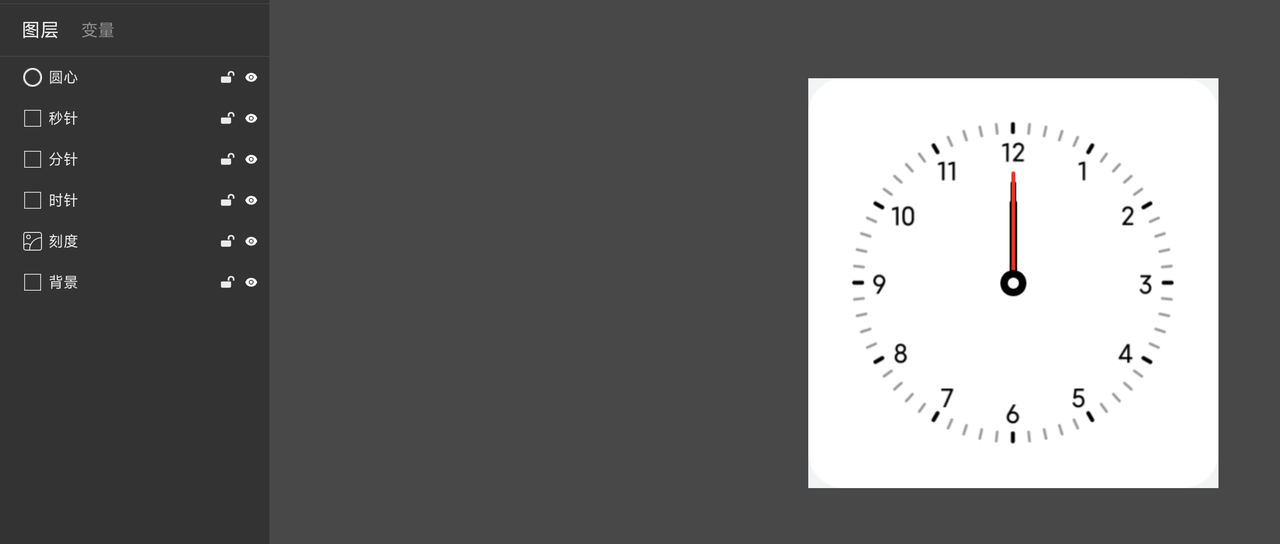
以时钟举例,小部件中导入/绘制了所需的全部素材
4 .创建交互 #
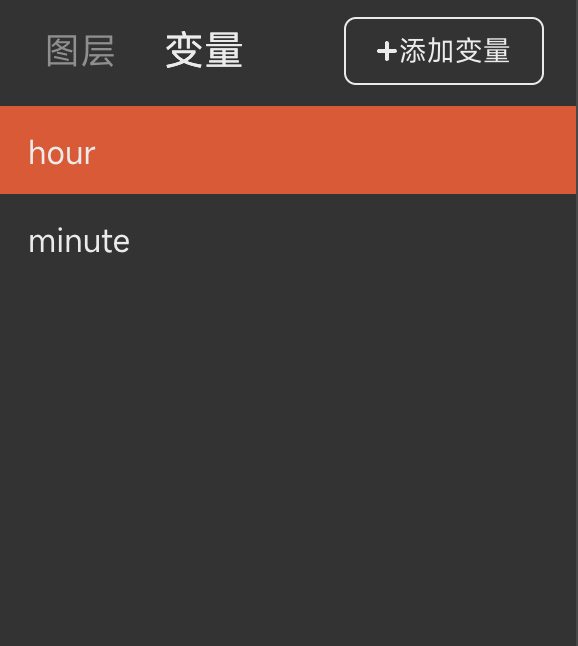
a. 第一步:建立两个变量分别储存时针和分针的旋转值。什么是变量 #

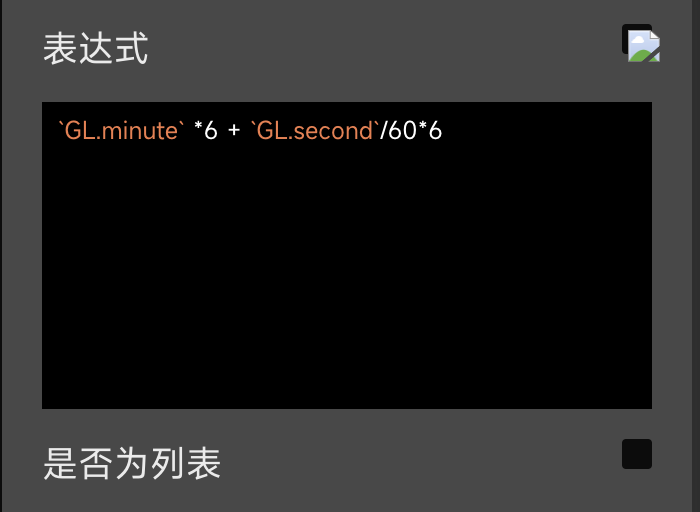
b. 第二步:为这两个变量添加表达式。什么是表达式 #


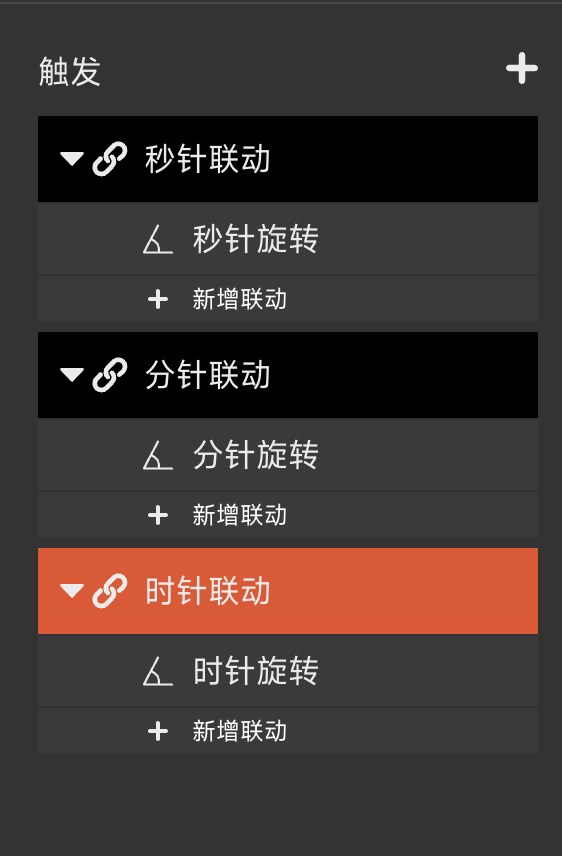
c. 第三步:为三个指针素材绑定触发与反馈事件。什么是触发与反馈 #

d. 第四步:制作完毕,去测试吧 #
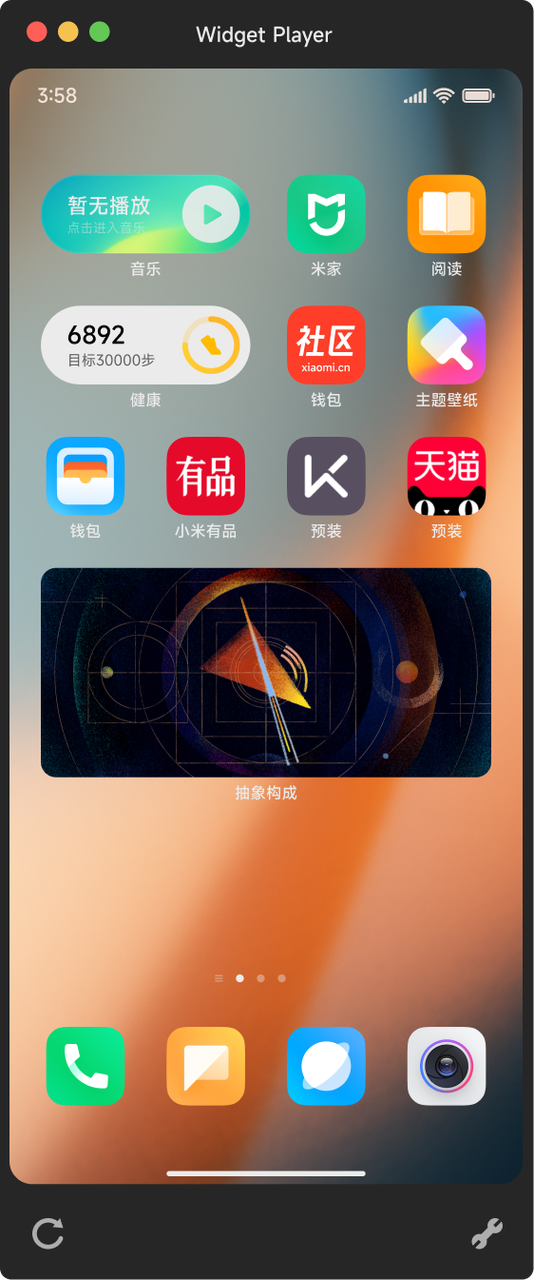
5 .预览测试制作好的小部件 #
在预览窗口中可以实时查看到正在制作的交互动作,以助及时发现问题并测试效果。 在默认情况下,预览窗口将随着图层和交互的改变而自动更新。

另一种查看方式是在小米手机上使用Fordesign,这是一个辅助协同工作应用程序。可以将制作好的小部件推送到手机上
了解如何使用for design
上传小部件 #
制作完小部件后,需要前往小米主题设计师站将一系列小部件打包上传。

在此之前需要在设计师站建立自己的设计师账号,以便后续的项目管理、款项结算
申请完毕账号,点击上传「小部件套装」根据提示进行操作即可。
基本功能 #
导入与导出 #
导入 #

点击工具栏或是使用相关快捷键导入素材即可
| 导入项目 | 说明 | 导入方式 |
|---|---|---|
| 位图 | 支持png、jpeg格式图片导入 | 工具栏导入 通过「工具栏-媒体-图片-系统窗口」导入。 快捷键导入 快捷键「shift + command/ctrl + K」导入 。系统复制粘贴导入 「应用外复制-应用内右键粘贴/快捷键粘贴」导入 。拖拽导入 「应用外将资源跨窗口拖拽至画板」导入 |
| 图组 | 支持png、jpeg格式图片导入 | 仅支持通过「工具栏-媒体-图组-系统窗口多选」导入 |
| 序列帧 | 支持png格式序列帧导入 | 仅支持通过「工具栏-媒体-序列帧图片-系统窗口多选」导入 |
| Lottie json文件 | 使用Lottie将Adobe After Effects文件渲染成JSON属性文件后可被导入小部件画报 关于Lottie详情,请参考Lottie官网 | 仅支持通过「工具栏-媒体-Lottie-系统窗口选择json文件」导入 |
导出 #
设计师制作完毕后,可将文件以mtz格式导出。有如下导出路径
1.主⻚导出

2.工具下拉窗导出

3.快捷键导出
Shift+command/ctrl+E导出
4.工具栏快捷导出

尺寸 #
尺寸规范 #
每个尺寸需包含:正常模式预览图、黑暗模式预览图。需选择一个 #
不同分辨率下尺寸清单 #
| 不同桌面布局的尺寸变化(1080*2340) | ||||
|---|---|---|---|---|
| widget尺寸比例 | 负一屏尺寸 | 4x6桌面布局尺寸 | 5x6桌面布局尺寸 | 4x7桌面布局尺寸 |
| 1x2 | 186px * 440px | 186px * 440px | 148px * 418px | 180px * 420px |
| 2x1 | 440px * 165px | 440px * 165px | 356px * 148px | 420px * 180px |
| 2x2 | 440px * 440px | 440px * 440px | 356px * 418px | 420px * 420px |
| 2x3 | 440px * 720px | 440px * 720px | 356px * 688px | 420px * 688px |
| 4x2 | 948px * 440px | 948px * 440px | 980px * 418px | 900px * 420px |
| 4x4 | 948px * 948px | 948px * 1000px | 980px * 958px | 900px * 900px |
图层 #
图层是指自己添加在画布上的图形或者导入的图片、序列帧等资源;
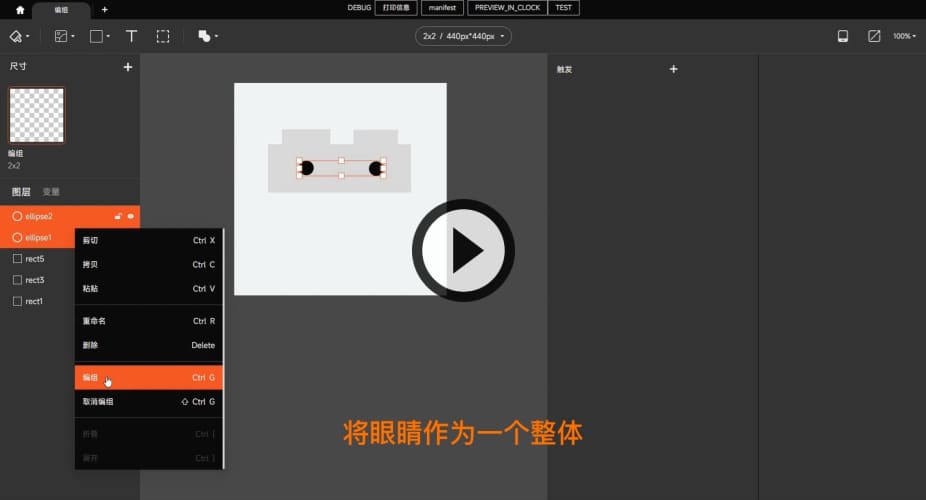
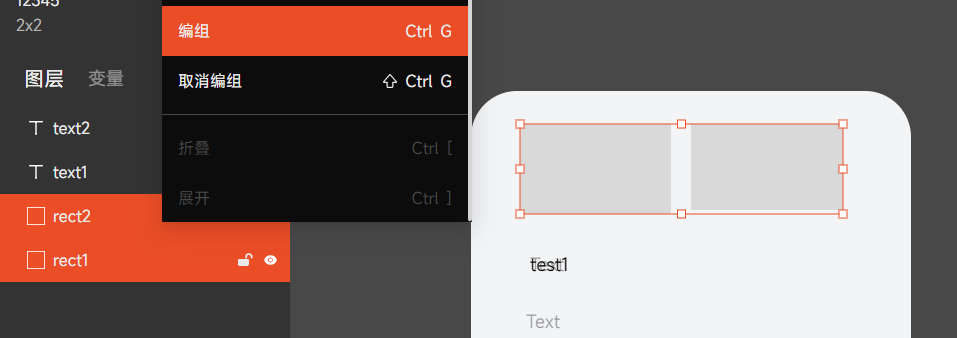
组 #
可以将相关的内容编组,将一个组看作一个整体来看待;
编组 #

编组教程 #
快捷键 #
常规 #
| 行为 | Mac OS | Windows |
|---|---|---|
| 新建 | Command + N | Ctrl + N |
| 打开 | Command + O | Ctrl + O |
| 关闭窗口 | Command + W | Ctrl + W |
| 储存 | Command + S | Ctrl + S |
| 最小化 | Command + M | Ctrl + M |
| 隐藏编辑器 | Command + H | - |
编辑 #
| 行为 | Mac OS | Windows |
|---|---|---|
| 撤销 | Command + Z | Ctrl + Z |
| 恢复 | Shift + Command + Z | Ctrl + Shift + Z |
| 拷贝 | Command + C | Ctrl + C |
| 剪切 | Command + X | Ctrl + X |
| 复制图层 | Command + D | Ctrl + D |
| Option + 拖动 | Alt + 拖动 | |
| 粘贴 | Command + V | Ctrl + V |
| 删除 | Delete | Delete |
| 全选 | Command + A | Ctrl + A |
| 重命名 | Command + R | Ctrl + R |
| 选取颜色 | I | I |
图层 #
| 行为 | Mac OS | Windows |
|---|---|---|
| 矩形 | R | |
| 圆形 | O | |
| 文本 | T | |
| 成组 | Command + G | |
| 取消成组 | Shift + Command + G | |
| 折叠 | Command + ] | |
| 展开 | Command + [ | |
| 锁定/解锁图层 | Shift + Command + L | |
| 隐藏/显示图层 | Shift + Command + H | |
| 显示图层间距 | Option + 指针悬停 | |
| 水平/垂直移动图层 | Shift + 拖拽 | |
| 按中心点调整图层大小 | Shift + Option + 调整 | |
| 创建组件 | Command + K | |
| 选中容器内元素 | Command + 点击 | |
| 选中容器下一级单位 | 双击 |
对齐 #
| 行为 | Mac OS | Windows |
|---|---|---|
| 左对齐 | Option + ⬅️ | |
| 右对齐 | Option + ➡️ | |
| 顶部对齐 | Option + ⬆️ | |
| 底部对齐 | Option + ⬇️ | |
| 水平居中 | Option + C | |
| 垂直居中 | Option + M |
预览导入导出 #
| 行为 | Mac OS | Windows |
|---|---|---|
| 打开/隐藏预览窗 | Command + P | |
| 导入图片 | Shift + Command + K | |
| 导出mtz | Shift + Command + E |
画板 #
| 行为 | Mac OS | Windows |
|---|---|---|
| 放大 | Command + + | |
| 触摸板双指扩大 | ||
| Command + 鼠标滚轮向上 | ||
| 缩小 | Command + - | |
| 触摸板双指缩小 | ||
| Command + 鼠标滚轮向下 | ||
| 原始尺寸 | Command + 0 | |
| 拖拽画板 | Space + 拖拽 | |
| 触摸板双指滑动 |
触发与反馈 #
触发 #
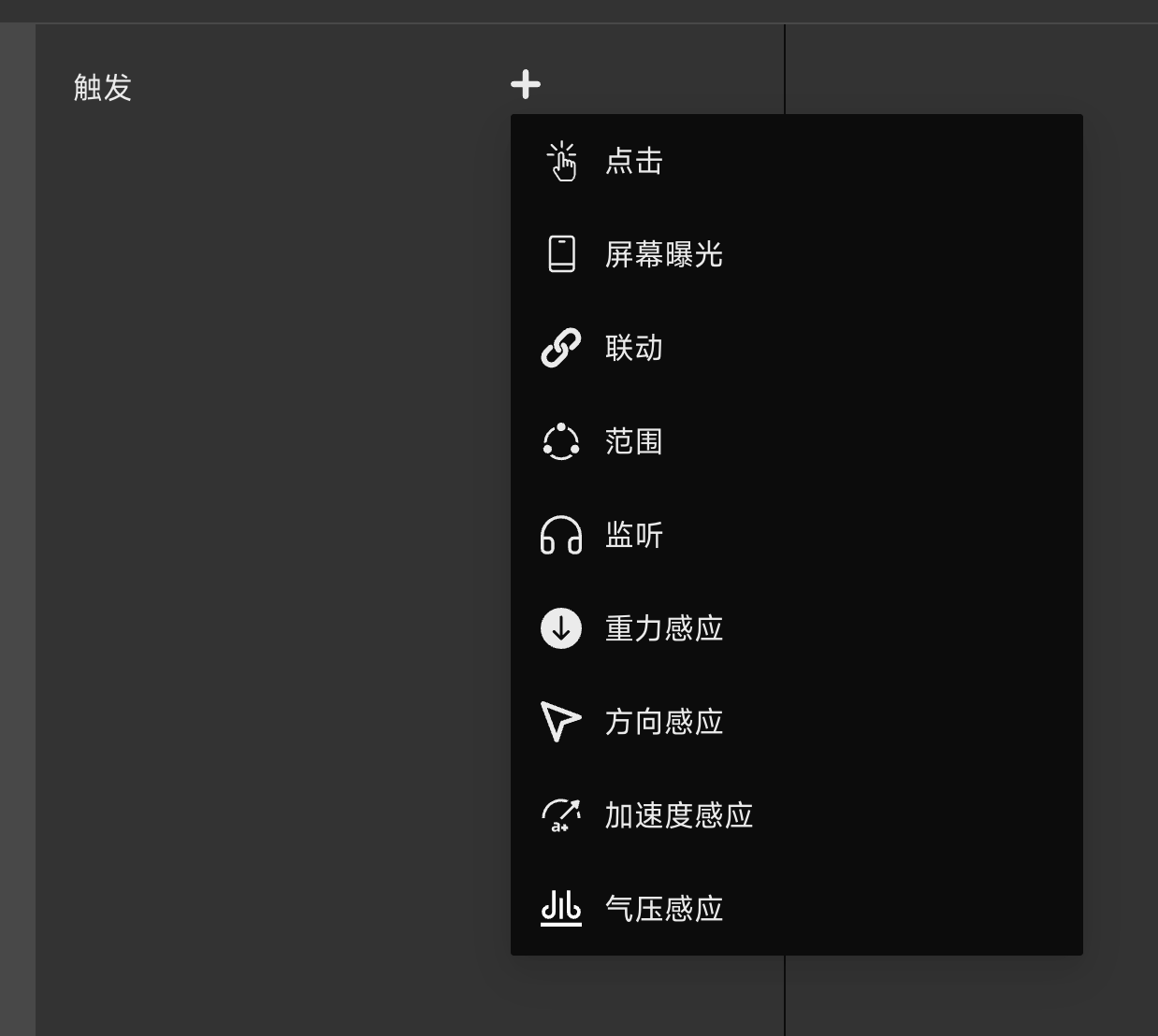
添加触发事件 #

点击 #
指用戶点击屏幕触发
使用方法&效果 #
屏幕曝光 #
划入该桌面、锁屏进入该桌面,从app退出回到该桌面等。都会触发动作
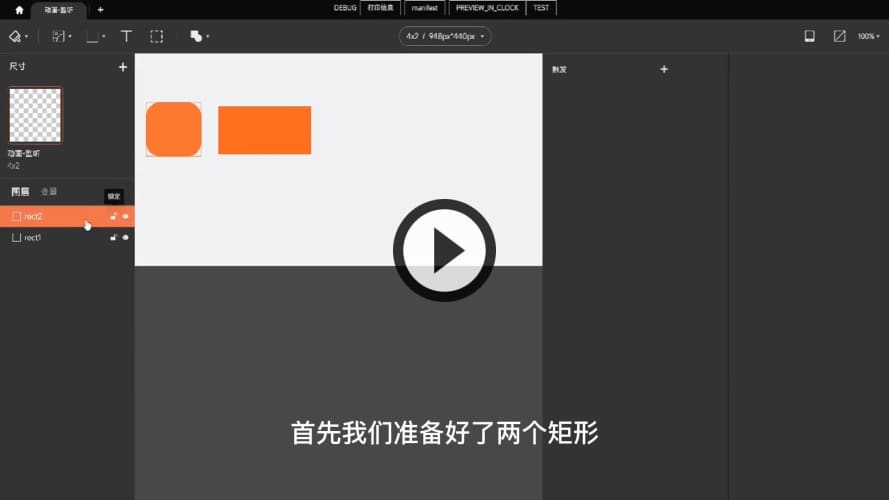
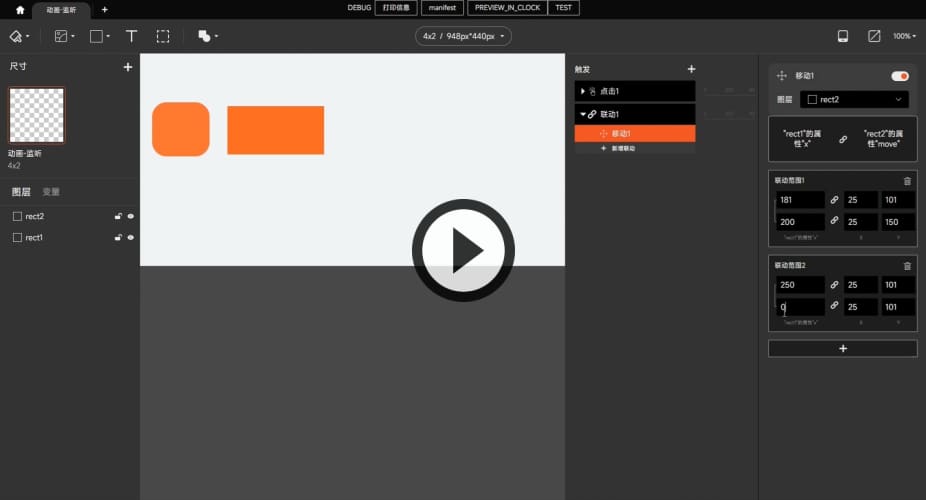
联动 #
指某个元素的属性、自定义变量跟随其他元素属性的变化而变化
使用方法&效果 #
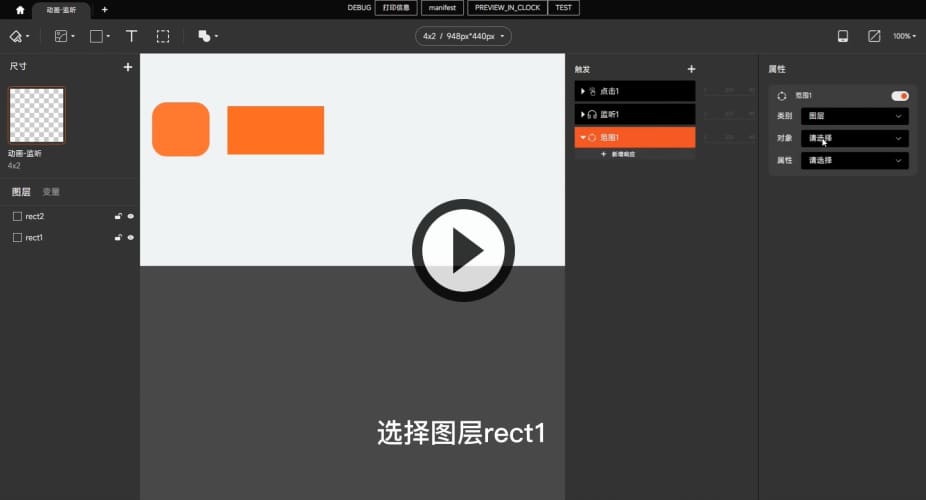
范围 #
指当其他变量(图层属性、自定义变量、系统变量)在某个范围时触发目标元素状态改变
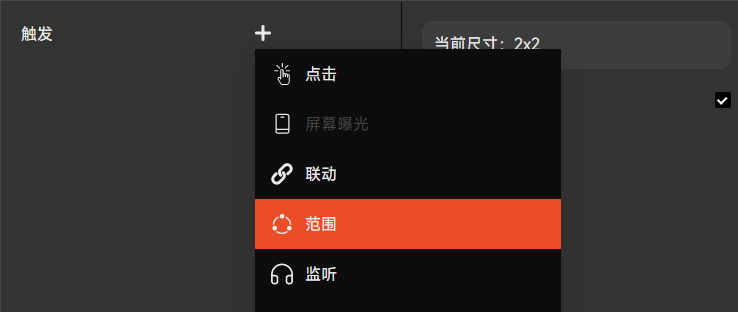
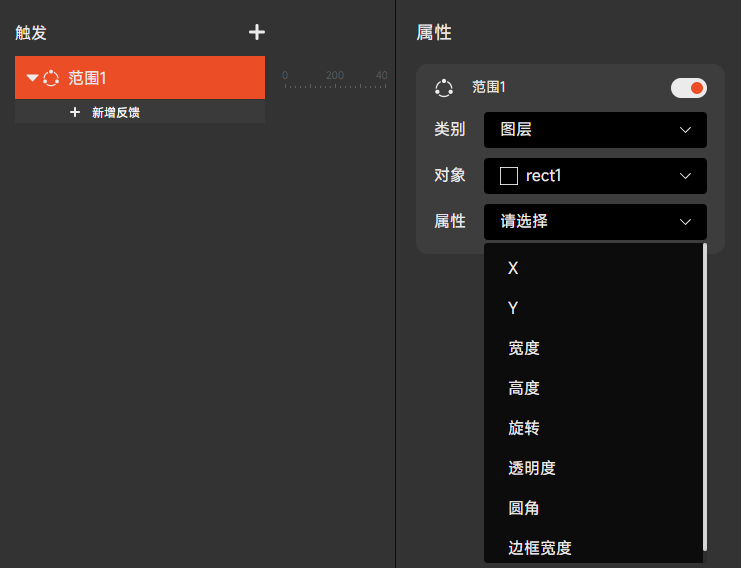
添加范围 #
添加范围

选择类型

选择对应的属性

使用方法&效果 #
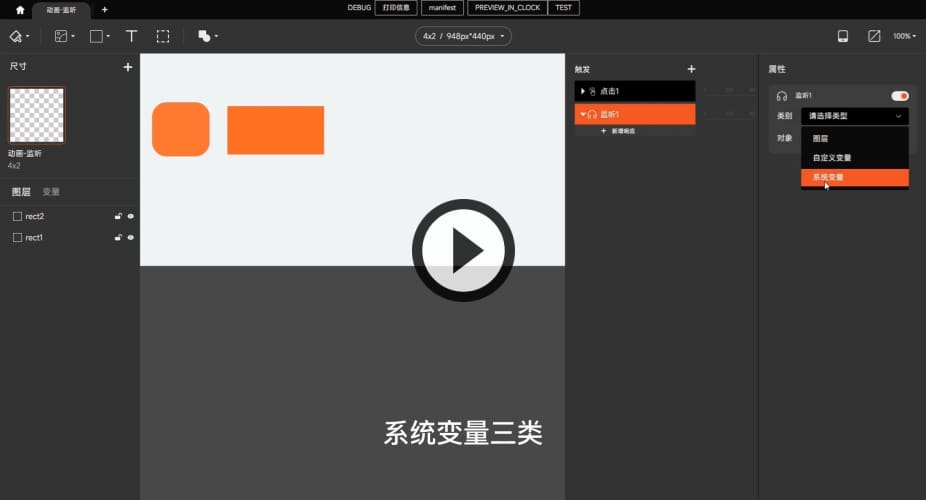
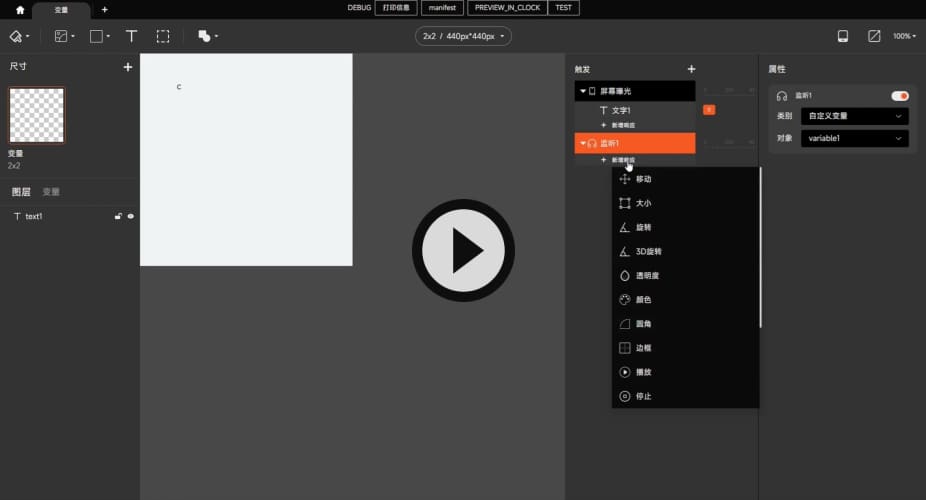
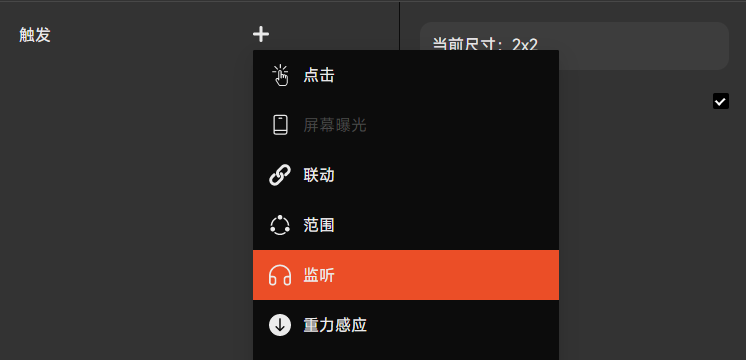
监听 #
监听是最常用的功能,通常与变量配合使用。
添加监听 #

监听使用 #
重力感应 #
系统提供的监听到重力发生变化时触发
添加重力感应 #
添加重力感应

选择灵敏度

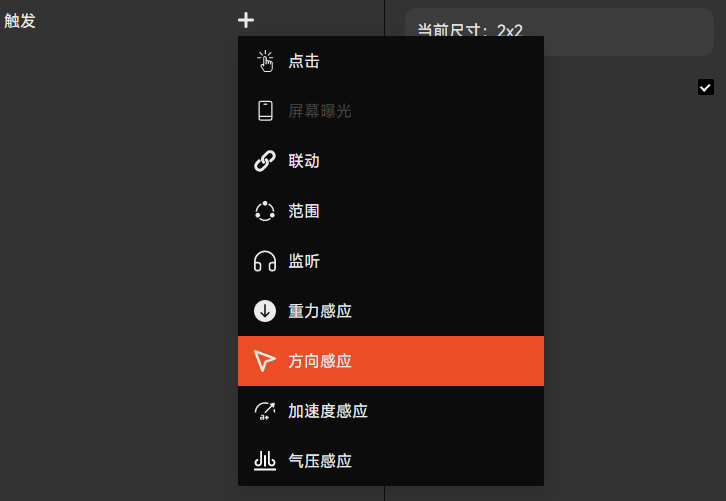
方向感应 #
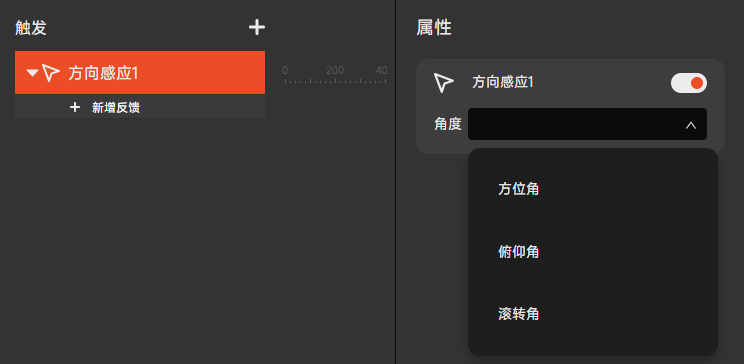
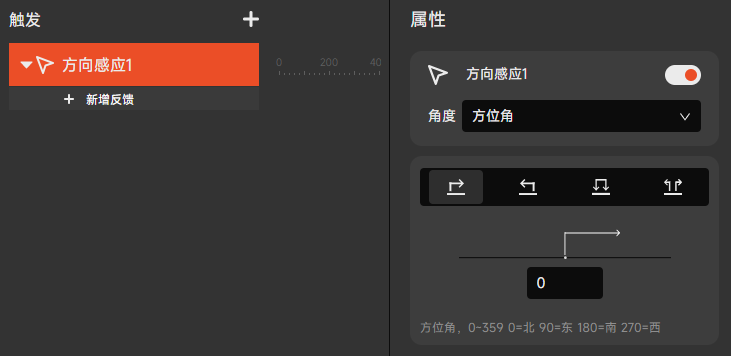
系统提供的监听到方向发生变化时触发,包括方位⻆、俯仰⻆、滚转⻆
添加方向感应 #

选择监听的类型

输入范围

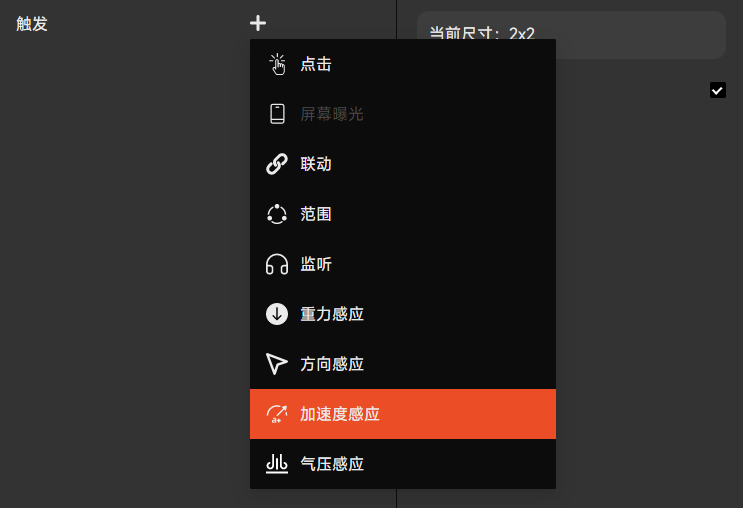
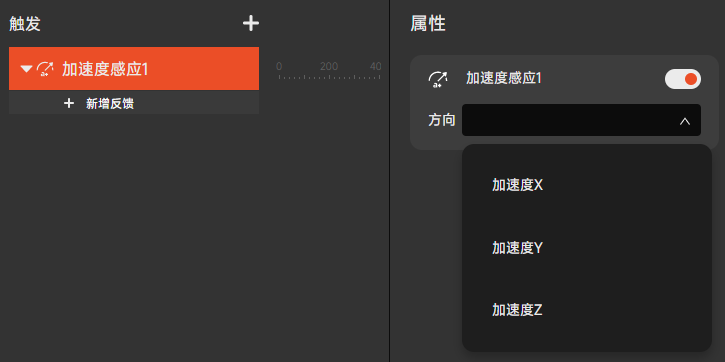
加速度感应 #
系统提供的监听到X/Y/Z方向加速度发生变化时触发
添加加速度感应 #

选择方向

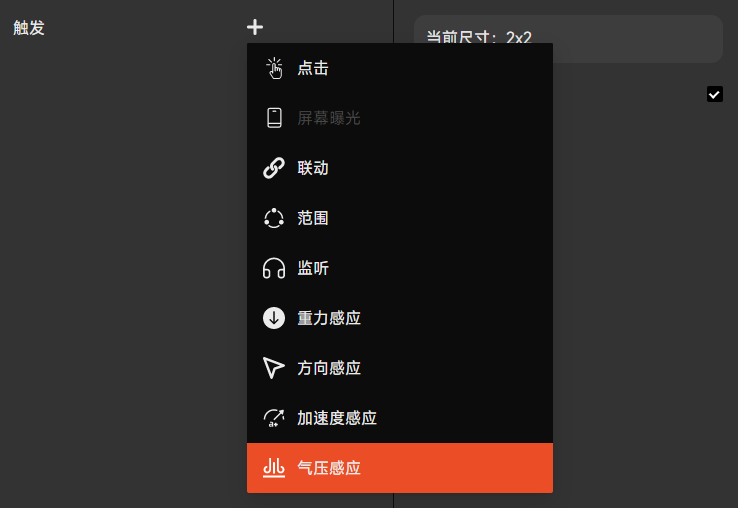
气压感应 #
系统提供的监听到气压发生变化时触发
添加气压感应 #
 ‘
‘
输入范围

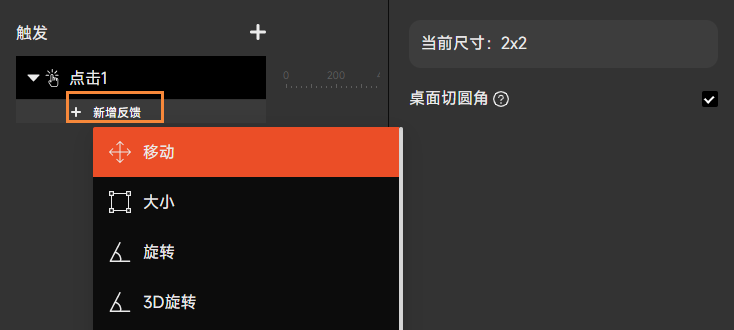
反馈 #
| 触发 | 解释 |
|---|---|
| 移动 | 图层发生指定方向移动 |
| 大小 | 图层的指定大小发生变化 |
| 旋转 | 图层发生顺时针或者逆时针的的旋转 |
| 3D旋转 | 图层在X/Y/Z方向发生顺时针或者逆时针的旋转 |
| 透明度 | 图层透明度发生指定变化 |
| 颜色 | 图层颜色发生指定变化 |
| 圆角 | 图层的圆角发生指定大小的变化 |
| 边框 | 图层的边框颜色或宽度发生指定变化 |
| 播放 | 播放序列帧 |
| 停止 | 暂停序列帧的播放,停在延迟的指定帧 |
| 重置 | |
| 文字 | 通过文本给文本框赋值,可为文本也可为表达式 |
| 赋值 | 通过赋值给变量赋值 |
| 图组 | 通过图组展示对应的图片 |
| 震动 | 调用手机震动 |
| 跳转应用 | 从小部件跳转到指定的手机应用 |
添加反馈 #

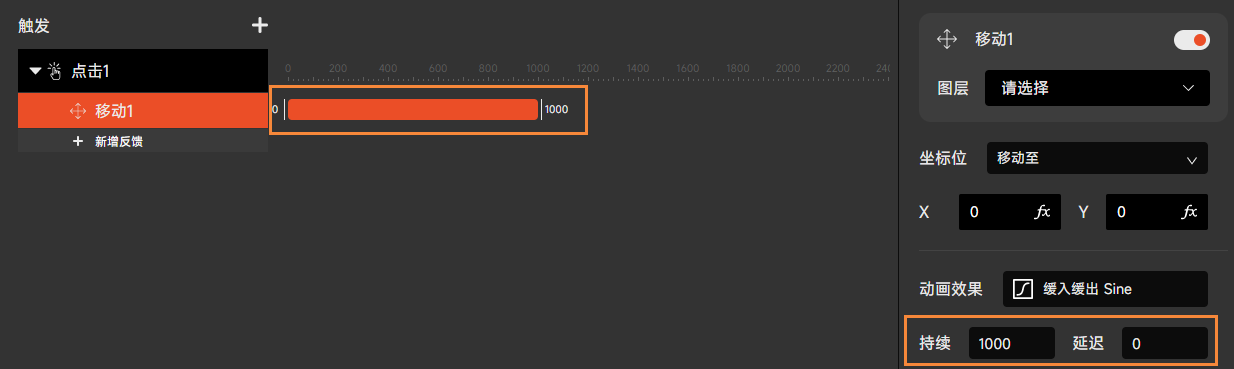
时间线 #
代表反馈动作从延迟时间开始持续的时间线 如图:从 0 开始,持续1000ms

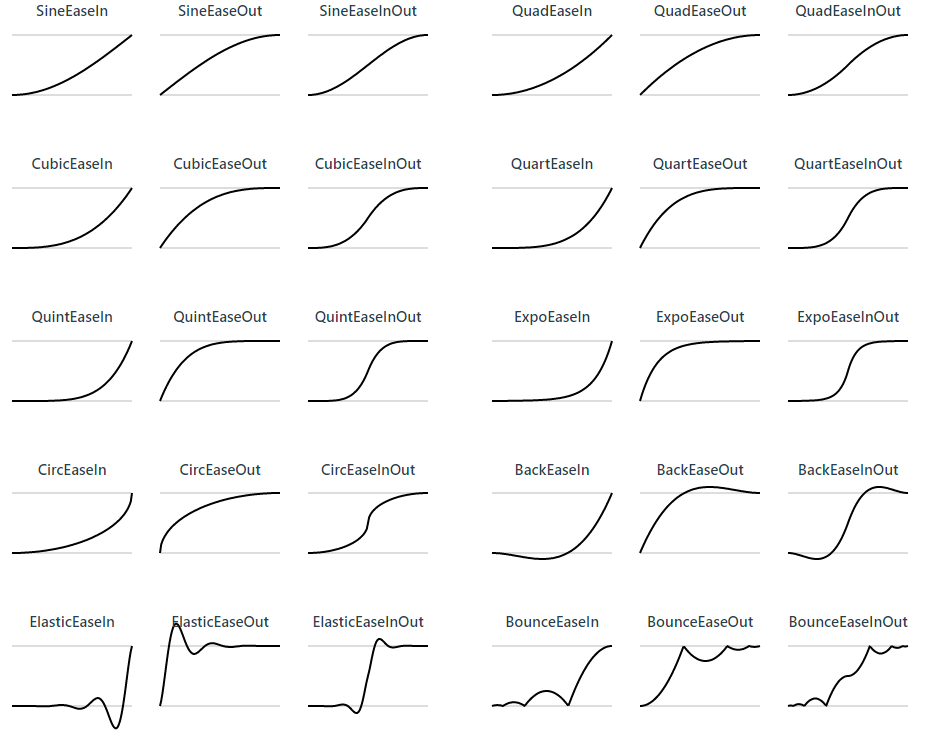
动效曲线 #
现实中物体不会匀速运动,因此缓入(加速)、缓出(减速)、缓入缓出(先加速后减速)的动效更加合理。
easeType缓动类型,对照表 #

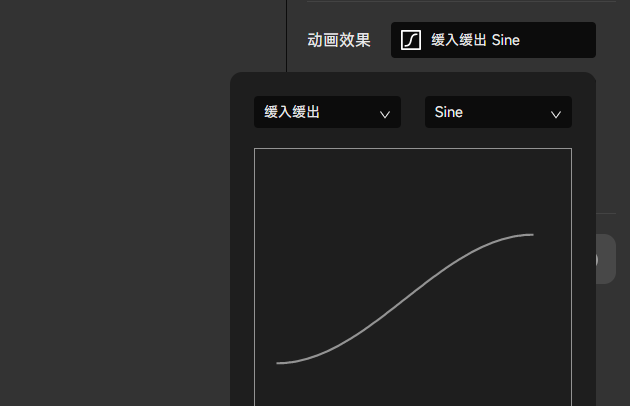
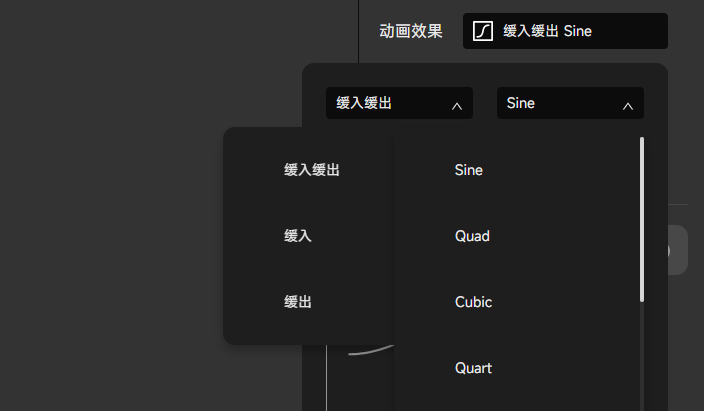
动效曲线使用 #
选择触发的动画效果,选择类型:缓入、缓出、缓入缓出

选择曲线类型

变量 #
变量分为自定义变量和系统变量。可以用自定义变量来存储我们需要使用的值,通过系统变量来获取系统提供的变量的值。
自定义变量 #
用自定义变量来存储我们需要使用的值,比如:名字、数量等。
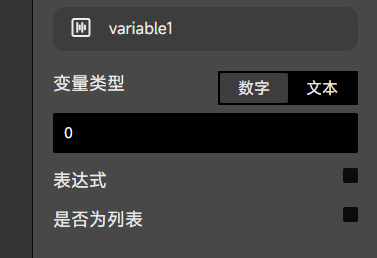
自定义变量的种类 #
文本、数字、表达式和列表四类
数字 #

文本 #

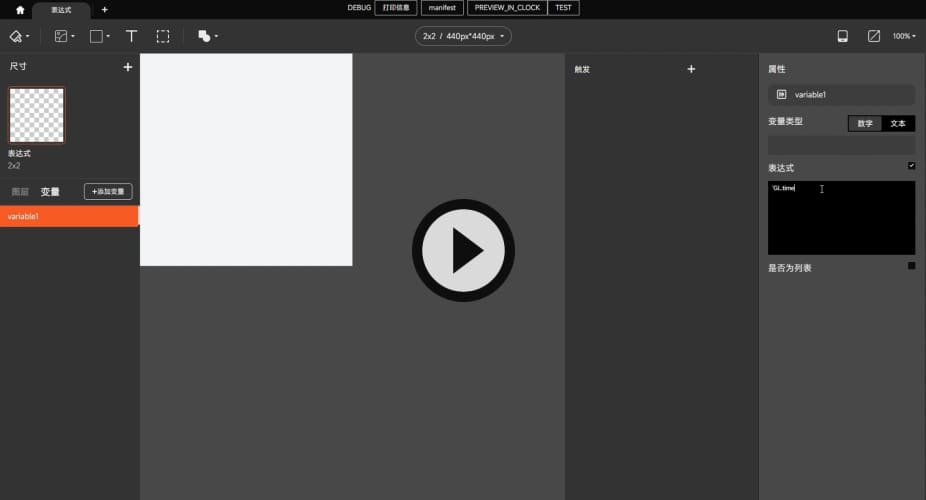
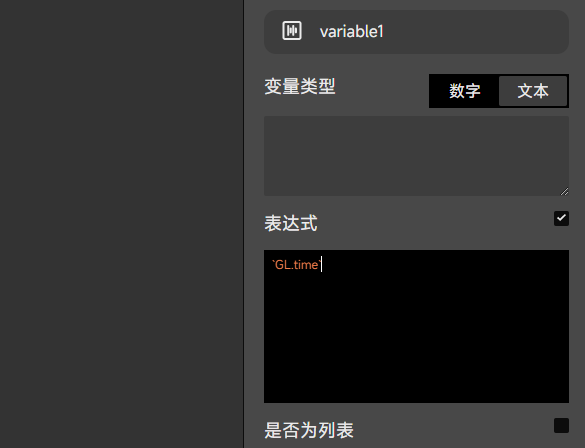
表达式 #
勾选表达式按钮,输入表达式,具体表达式可参⻅表达式部分。

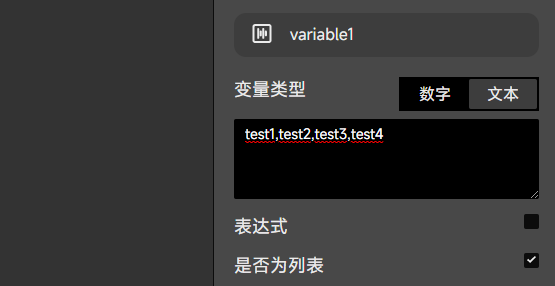
列表 #
使用逗号分隔开每一项。通过下标来获取列表对应的内容,如:varibale1[0]的内容是test1

写入 #
点击添加变量可生成自定义变量。

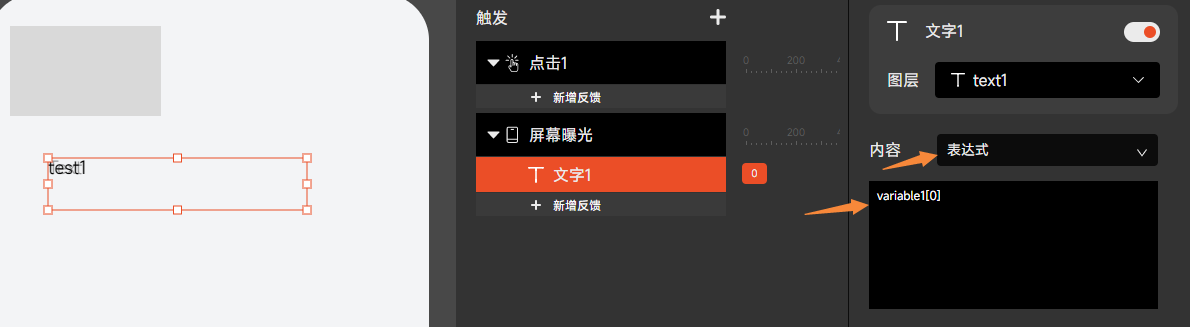
读取 #
可在文本赋值、监听或者条件中使用自定义变量; 例如:通过文本将变量variable1的第一个下标的值赋给文本框text1

修改 #
使用赋值修改变量的值;

系统变量 #
提供的关于手机系统的一些变量,包括天气信息、时间信息、日程、作息、手机健康等,详情⻅系统变量文档。
读取 #
可通过`` 来获取系统变量,例如: GL.time获取系统时间毫秒数。
使用教程 #
表达式 #
通过表达式获取系统变量,也可以通过maml内置函数对变量进行算术或者逻辑运算等